# Visual design
# Watch side vision
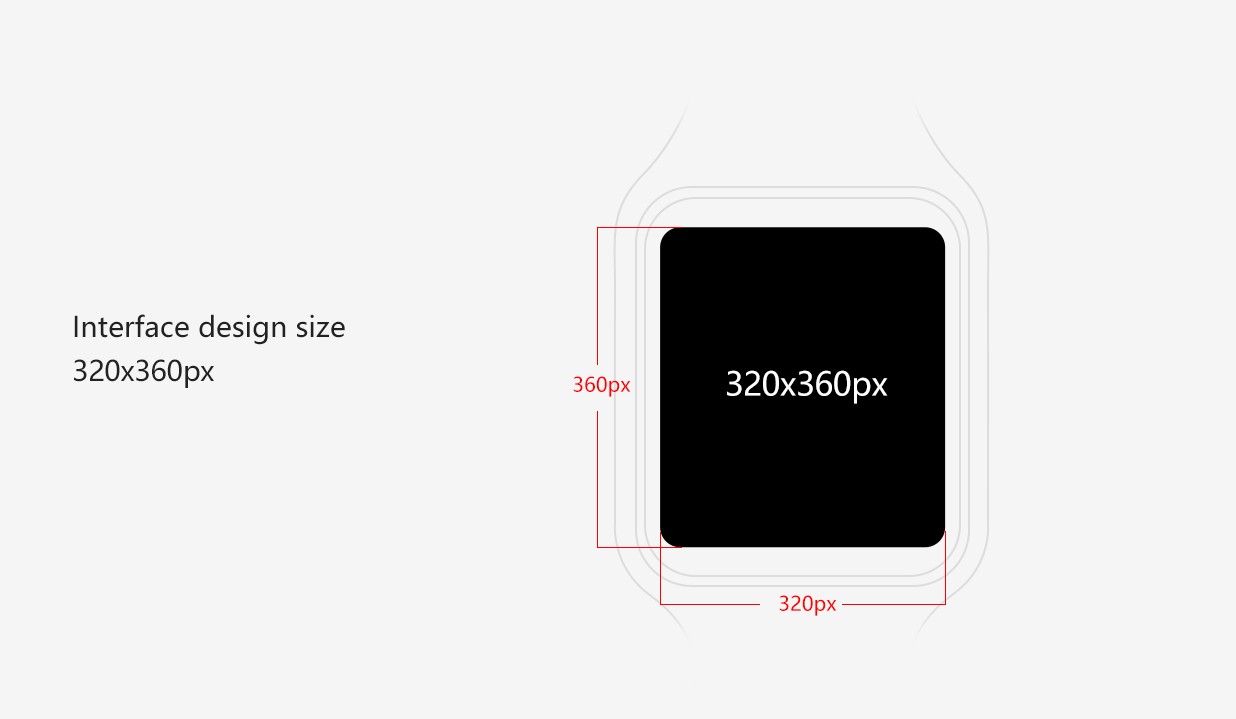
This design specification is designed per 320×360px (in xhdpi). In order to help third parties quickly understand the design rules of the imoo Watch Phone, we give the relevant design suggestions as follows:
# Watch size

# Icons

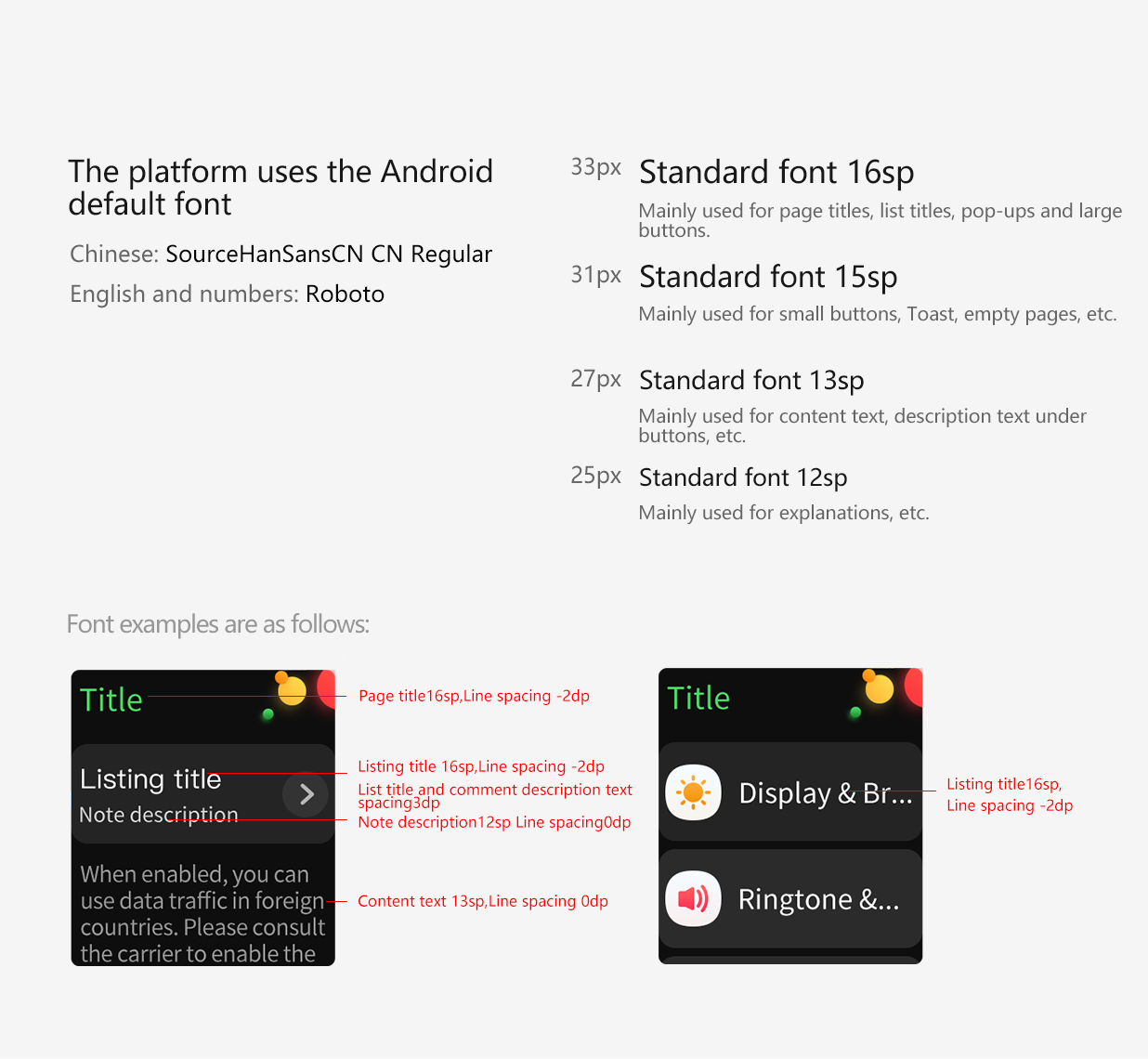
# Font
In order to help third-party Apps achieve a better visual experience on the surface of the watch, we have designed the following font specifications, and we recommend that developers and designers follow them.

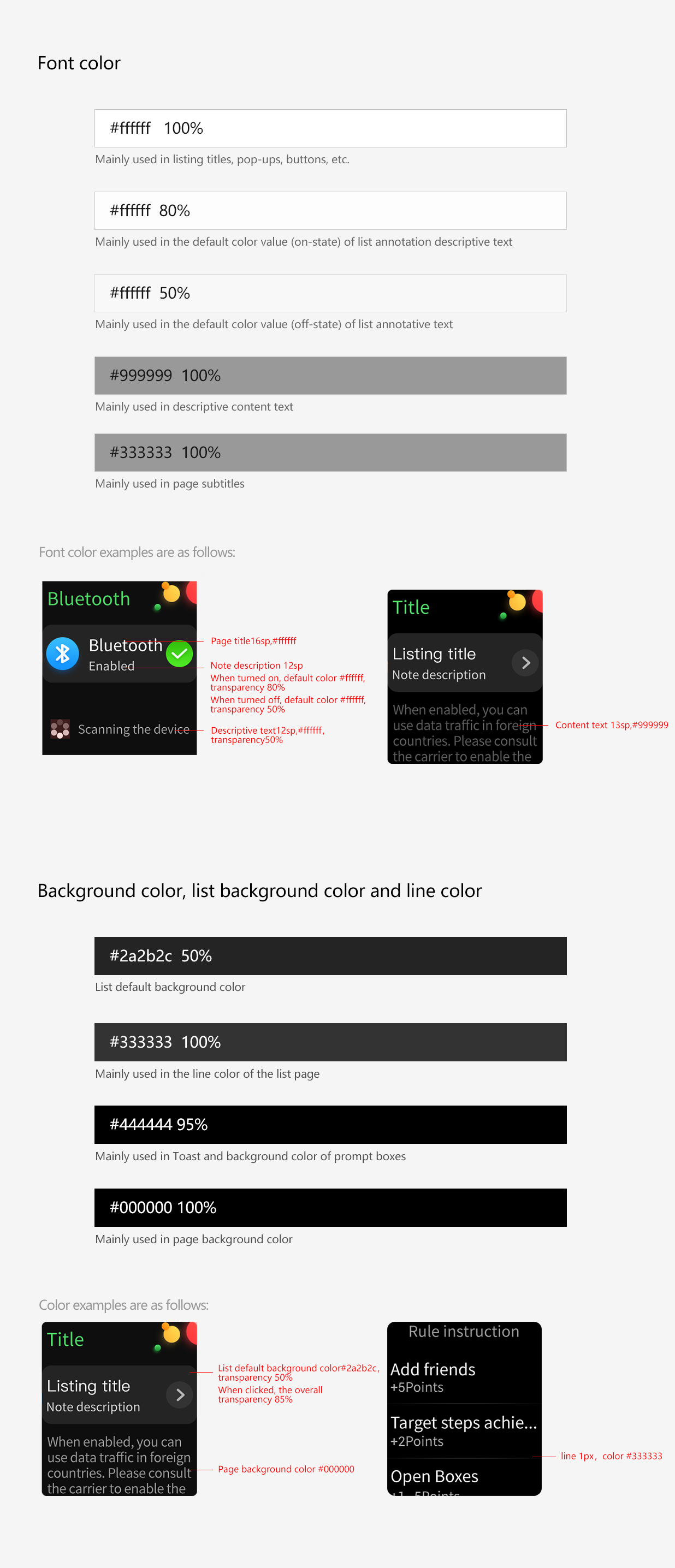
# Color
Combined with the features of the watch, the recommended background of the interface is black. The common scenario text is suggested as follows:

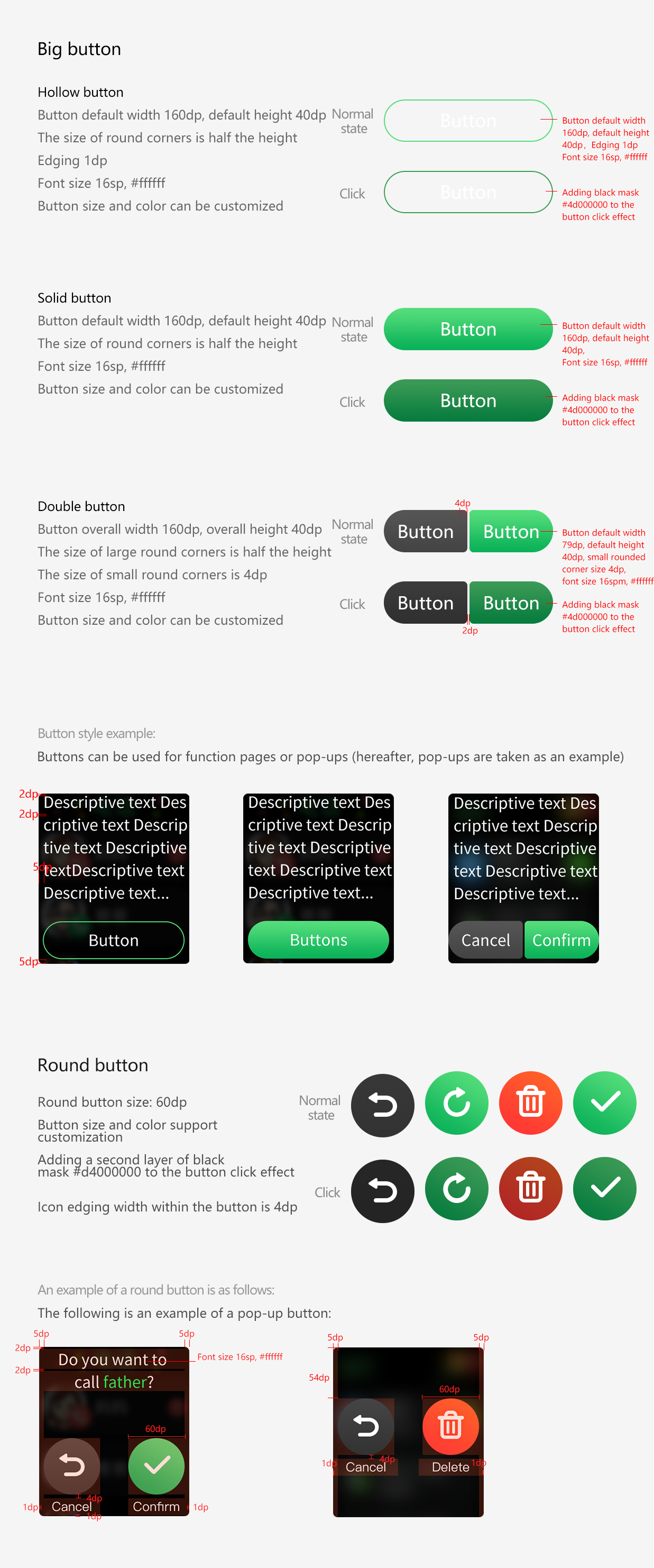
# Buttons
It is recommended that the third-party App button style be consistent with the system button style. The details are as follows:

# Layout

# App-side vision
# App store banner
When a third-party app requires banner promotion in the App store, the corresponding banner image needs to be provided according to the following design specifications:
