# 视觉设计
# 表端视觉
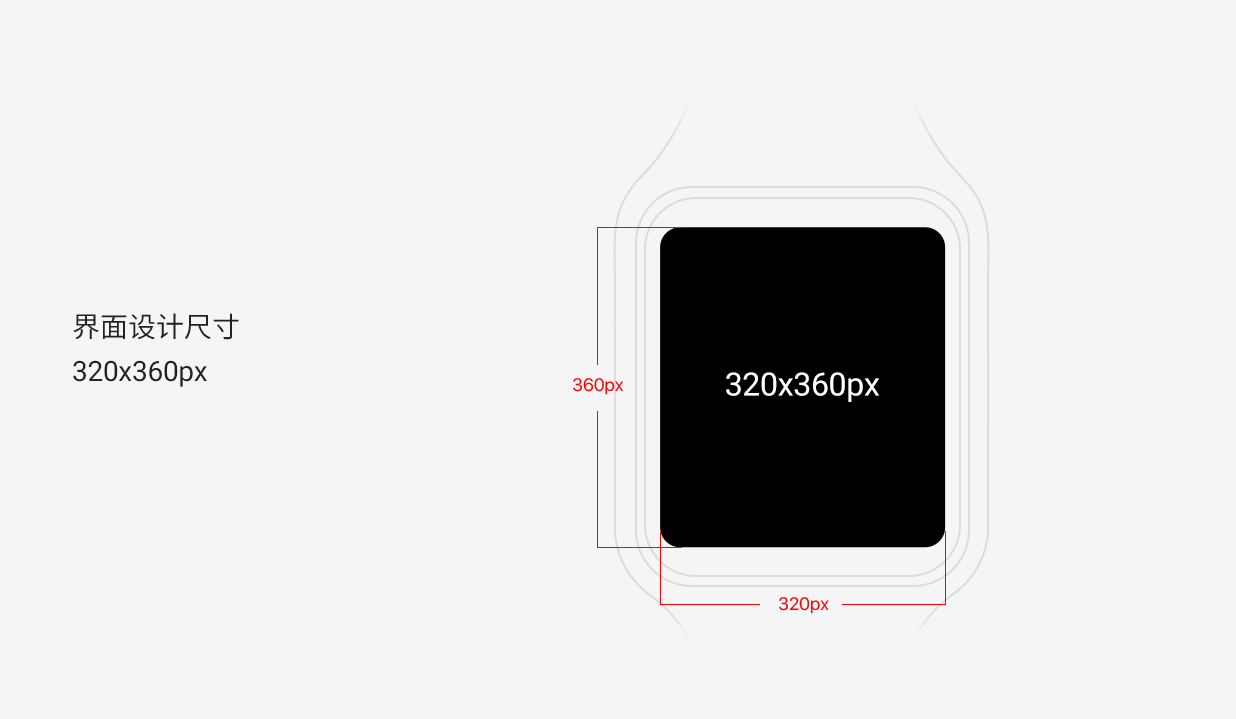
此设计规范是以320x360px进行设计(单位为xhdpi),为了帮助第三方快速了解小天才电话手表设计规则,特给出相关设计建议,建议如下:
# 手表尺寸

# 图标

# 字体
为了帮助第三方应用在表端得到更好的视觉体验,特制订以下字体规范,建议开发者及设计师按照此 规范进行适配。

# 颜色
结合手表特点,建议界面采用黑色背景。常用场景文本建议如下:

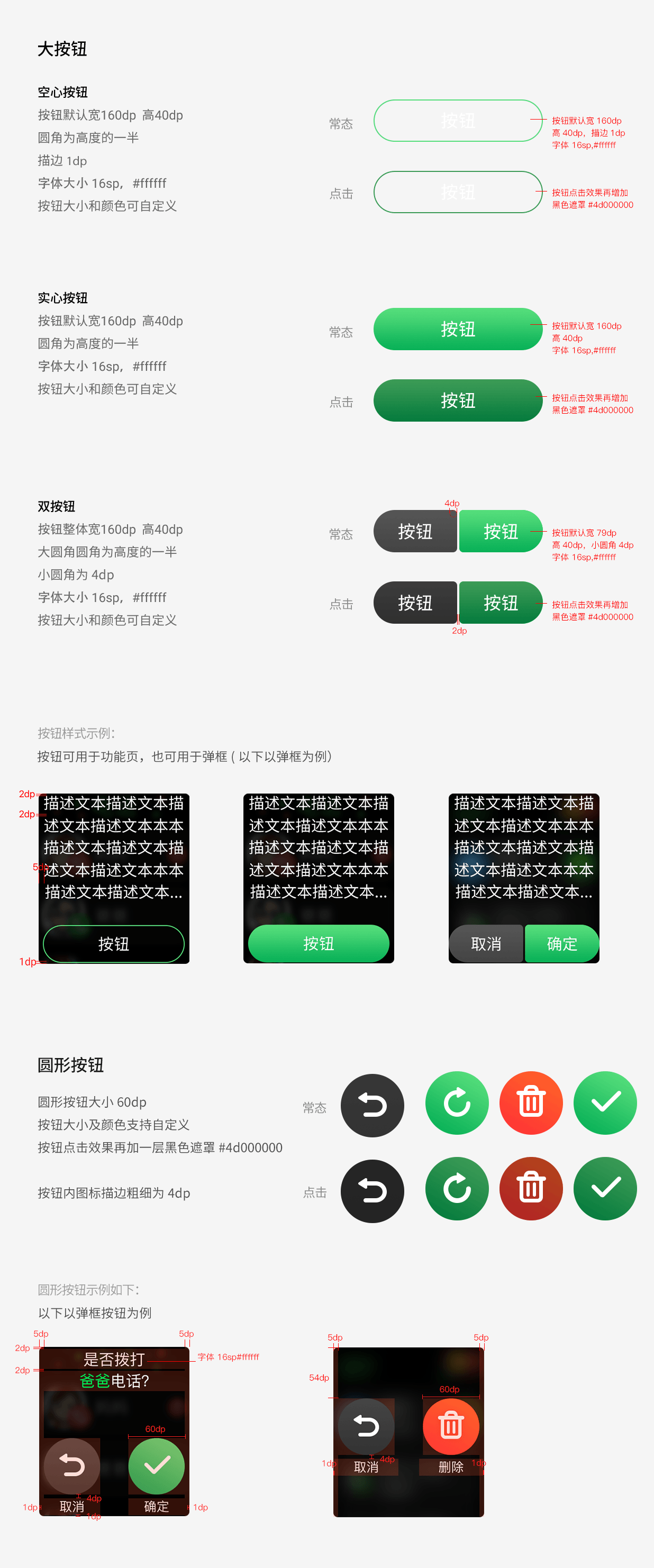
# 按钮
建议第三方应用按钮样式跟系统按钮样式保持一致,详情如下:

# 布局

# 通知栏挂件

# 点击范围
部分型号手表,外观设计上会在屏幕周边留有突起的机构,导致屏幕边缘和角落设计的图标或按钮键难以触控或点击,因此需设计好点击区域。

# APP端视觉
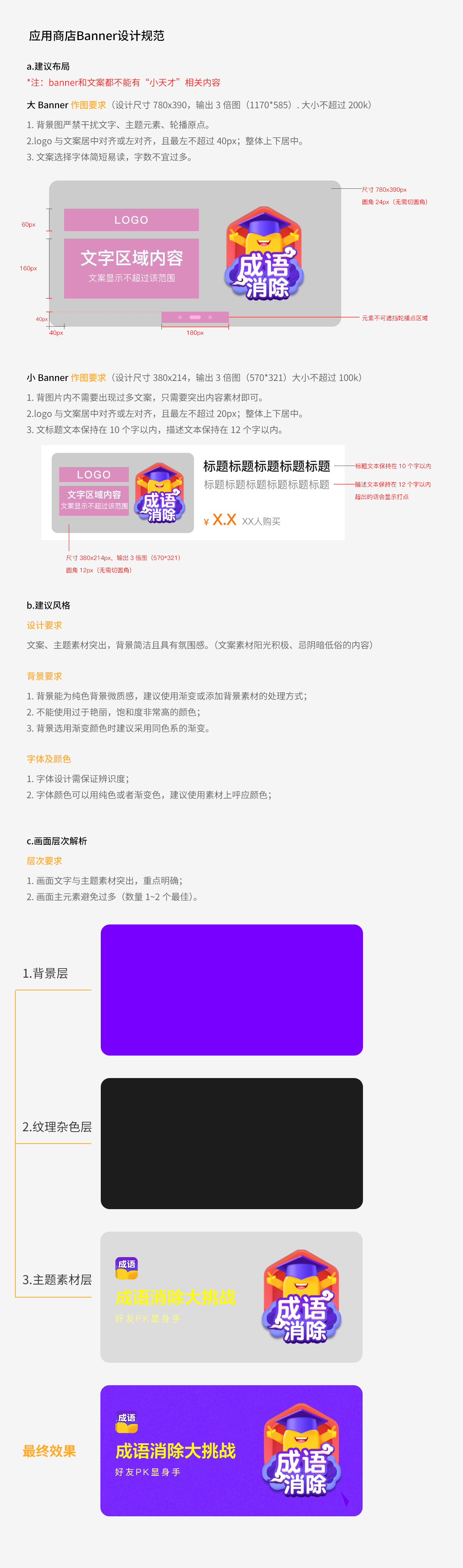
# 应用商店Banner
当第三方应用需要在应用商店进行Banner位推广时,需要按照以下设计规范提供相应Banner图。